软件介绍
Dreamweaver CS3是一款由Adobe推出的一款可视化的网页制作工具和网站管理软件之一。该软件能够支持最新的web技术,包含了html检查、html格式控制、html格式化选项、HomeSite/BBEdit捆绑、可视化网页设计、图像编辑、全局查找替换、全FTP功能。软件与其他两款软件fireworks与flash被人们称为网页制作的“三剑客”这三款工具相铺而成,是制作网页的最佳拍档之一,同时在编辑上你可以选择可视化方式或者你喜欢的源码编辑方式,本站提供的是软件绿色版,下载即可使用,有需要的就下载吧!
使用教程
1、在之前我们需要新建一个站点新建一个文件夹,文件夹的名字就是网站的名字,小编这里我们取“我的站点”。

2、在刚刚新建文件夹中再见两个新建两个文件,一个取名为“image”,另一个命名为“CSS”。

3、在打开软件,进入。

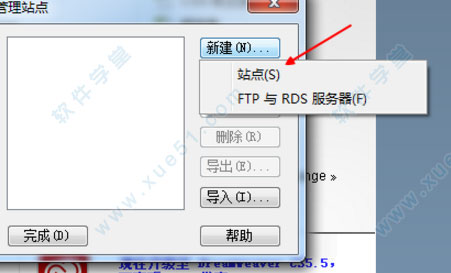
4、然后在最上方的工具栏点击“站点”——>再点击“管理站点”。

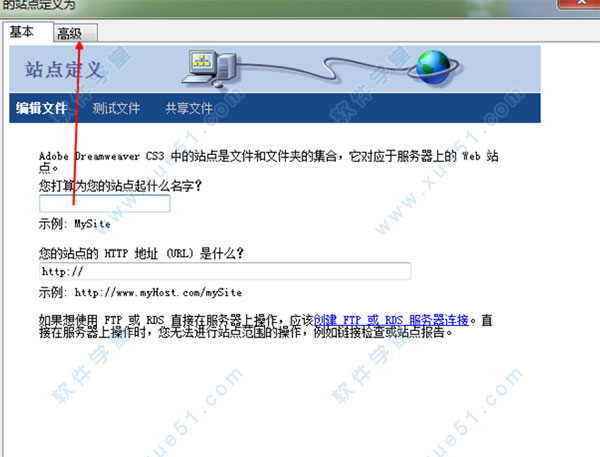
5、在点击新建一个站点

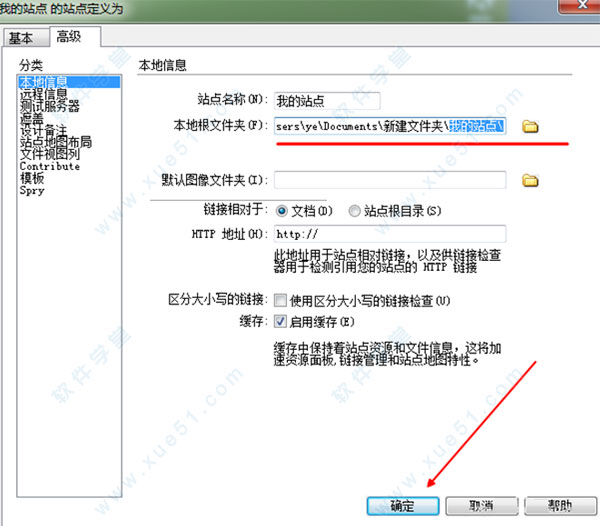
6、在设置面板上,选择“高级”标签进行设置。

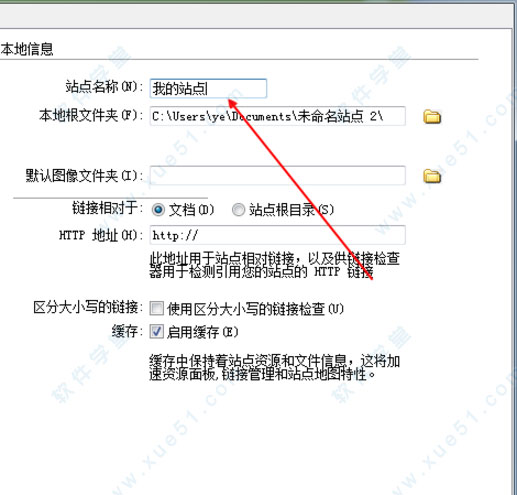
7、在这个时候站点已久填写“我的站点”,要与刚才新建的文件夹名称相符。

8、在本地根文件夹,就选择一开始新建的那个文件,我的文件夹是“我的站点”接着就是点击“确定”。

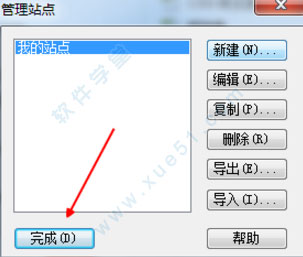
9、这是在你的站点会有一个叫做“我的站点”点击之后尽可“完成”

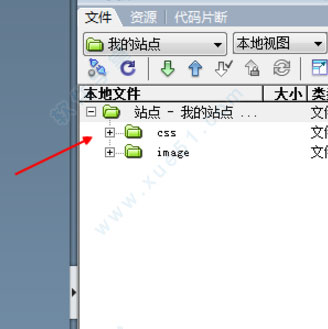
10、这是我们可以在右侧的“文件”面板中可以看到我们新建的站点,已经里面的image文件夹和css文件夹。

游戏特色
1、业界领先的工具利用世界级的 Web 设计工具的所有灵活性和强大功能。在“设计”视图中进行像素完美型设计, 在“代码”视图中制作复杂的代码, 或专功一方面的研究。使用您的最佳工作方式工作。
2、集成的工作流
在软件内设计、开发和维护内容, 同时利用与其他 Adobe 工具 (包括 Adobe Flash CS3 Professional、Fireworks CS3、Photoshop CS3、Contribute CS3 及用于创建移动设备内容的全新 Adobe Device Central CS3) 的智能集成。
3、完整的 CSS 支持
发现可视 CSS 工具的优势, 使用这些工具可以轻松地在文件内或文件之间查看、编辑和移动样式, 以及查明您的更改将如何影响设计。借助全新的 CSS 布局加速您的工作流, 并借助全新的浏览器兼容性检查测试您的设计。
4、集成的编码环境
借助代码折叠、颜色编码、行号及带有注释/取消注释和代码片断的编码工具栏, 组织并加速您的编码。应用适用于 HTML 和服务器语言的代码提示。
5、支持领先的技术
利用对领先 Web 开发技术 (包括 HTML、XHTML、CSS、XML、Javas cript、Ajax、PHP、Adobe ColdFusion、ASP、ASP.NET 和 JSP) 的支持。
使用 XSL 或适合于 Ajax 的 Spry 框架, 快速集成 XML 内容。指向 XML 文件或 XML feed URL, 还将显示其内容, 这使您能够将适当的字段拖放到您的页面上。
6、FLV 支持
无需任何 Flash 知识, 只需五次点击, 即可轻松地将 FLV 文件添加到您的 Web 页中。自定义视频环境以匹配您的网站。
7、学习资源
在您使用全面的教程、参考内容和指导性模板的同时进行学习, 这样可轻松扩展您的技能集并采用最新的技术。
8、扩展的软件社区
享受庞大的软件社区的所有益处, 包括在线 Adobe 设计中心和 Adobe 开发人员中心、培训和研讨会、开发人员认证计划、用户论坛以及Exchange 中提供的超过 1,000 个可下载的扩展。
9、跨平台支持
挑选您的平台: 可用于基于 Intel 或 PowerPC 的 Macintosh 计算机, 也可用于 Windows XP 和 Windows Vista? 系统。在您的首选平台中设计, 然后跨平台交付更加可靠、一致和高性能的结果。
CSS布局规则
虽然我们一直建议大家不用软件可视化编辑的方式进行CSS网页布局,但依然很多朋友在使用。建立您可以使用DW的代码编辑器进行CSS代码的编写。今天向大家介绍其网页制作中的CSS布局规则 。1、CSS文件的链接方式
①附加链接:外部CSS文件。
②导入CSS:常用应用多个CSS文件时,将多个CSS导入一个CSS文件中。
2、CSS规则定义有三种
①类比如“.RedText”、“.BlueText”和“.BigText”等等。
②标签针对原有HTML标签做的重新CSS定义。
③高级伪类、定义了ID的元素,以及综合性定义。
3、CSS规则的应用
①只有“类”样式才需要应用,class=”xxxx”。任何元素都可以应用类。
②class与id的区别
③标签应用一般对于“body”标签一次性使用,对于诸如“li”、“td”等在页面中重复性比较大的标签不推荐定义。
④高级多运用,定义“#id li”比定义“li”要好得多。
4、CSS规则的执行顺序
①按照CSS代码的执行先后顺序。
②如果有重复的规则,按照后执行的定义。
③最终规则是多个定义规则的综合。
5、重点:高级规则定义。
①对于不同表格的文字样式定义。(不同表格使用不同ID、使用类样式定义)。
②一页中的多种超级链接样式定义。
③多个相同规则不同对象的CSS共同定义。
④对于同一对象定义的多种CSS方式考虑哪种更科学(扩展性和代码精简性)。
新功能
1、Spry框架进行动态用户界面的可视化设计、开发和部署,使界面更具层次感
2、Spry构件
添加Spry构件,使页面元素更加多样
3、Spry效果
装饰网站,使网站提高外观吸引力
4、CSS布局
帮助用户快速设计页面
快捷键大全
新建(New)一个网页【Ctrl】+【N】制作一个网页
打开(Open)一个存在的网页【Ctrl】+【O】
在框架中打开(Open)...【Ctrl】+【Shift】+【O】
关闭(closedoWn)当前网页【Ctrl】+【W】
保存(Save)当前网页【Ctrl】+【S】
另存为 【Ctrl】+【Shift】+【S】
检查联接的有效性【Shift】+【F8】
撤消上一步操作【Ctrl】+【Z】/【Alt】+【BackSpace】
重复上一步操作【Ctrl】+【Y】/【Ctrl】+【Shift】+【Z】
剪切到剪贴板【Ctrl】+【X】/【Shift】+【Del】
拷贝(Copy)到剪贴板【Ctrl】+【C】/【Ctrl】+【Ins】
将剪贴板的内容粘贴到当前文件中【Ctrl】+【V】/【Shift】+【Ins】
拷贝(Copy)HTML代码【Ctrl】+【Shift】+【C】
粘贴HTML代码【Ctrl】+【Shift】+【V】
全部(All)选择【Ctrl】+【A】
选择上一级标签【Ctrl】+【Shift】+【<】
选择下一级标签【Ctrl】+【Shift】+【>】
查找(Find)和替换...【Ctrl】+【F】/【Ctrl】+【H】
查找下一个【F3】
缩进代码【Ctrl】+【]】
取消缩进代码【Ctrl】+【[】
平衡背带【Ctrl】+【】
设置断点(Breakpoint)【Ctrl】+【Alt】+【B】
调用外部编辑器(ExternalEditor【Ctrl】+【E】
参数设置(setUp)...【Ctrl】+【U】
在编辑窗口和代码窗口间进行切换【Ctrl】+【Tab】
刷新视窗显示【F5】
显示/隐藏头文件【Ctrl】+【Shift】+【W】
表格用标准显示方式【Ctrl】+【Shift】+【F6】
表格显示为版面【Ctrl】+【F6】
显示/隐藏不可见因素【Ctrl】+【Shift】+【I】
显示/隐藏标尺(Rulers)【Ctrl】+【Alt】+【R】
显示/隐藏网格【Ctrl】+【Alt】+【G】
捕捉到网格(Grid)【Ctrl】+【Alt】+【Shift】+【G】
播放(Play)外部插件【Ctrl】+【Alt】+【P】
停止播放外部插件【Ctrl】+【Alt】+【X】
播放所有的外部插件【Ctrl】+【Alt】+【Shift】+【P】
停止所有外部插件【Ctrl】+【Alt】+【Shift】+【X】
插入图像(Image)【Ctrl】+【Alt】+【I】
插入Flash动画【Ctrl】+【Alt】+【F】
插入Shockwave影片【Ctrl】+【Alt】+【D】
插入表格(Table)【Ctrl】+【Alt】+【T】
插入书签命名锚点(Anchor)【Ctrl】+【Alt】+【A】
插入回车符号【Shift】+【Enter】
插入非间断空格【Ctrl】+【Shift】+【Space】
修改页面属性...【Ctrl】+【J】
打开/关闭物体属性设置面板【Ctrl】+【Shift】+【J】
快速代码编辑【Ctrl】+【T】
新建链接(Link)...【Ctrl】+【L】
删除链接(Link)【Ctrl】+【Shift】+【L】
选择表格【Ctrl】+【A】
合并(Merge)单元格【Ctrl】+【Alt】+【M】
分离(Split)单元格...【Ctrl】+【Alt】+【S】
插入一行【Ctrl】+【M】
插入一列【Ctrl】+【Shift】+【A】
删除一行【Ctrl】+【Shift】+【M】
删除一列【Ctrl】+【Shift】+【-】
增加单元格跨度【Ctrl】+【Shift】+【]】
减少单元格跨度【Ctrl】+【Shift】+【[】
左对齐选择物体【Ctrl】+【Shift】+【1】
右对齐选择物体【Ctrl】+【Shift】+【3】
顶对齐选择物体【Ctrl】+【Shift】+【4】
底对齐选择物体【Ctrl】+【Shift】+【6】
使宽度相同【Ctrl】+【Shift】+【7】
使高度相同【Ctrl】+【Shift】+【9】
将对象添加到库(Library)中【Ctrl】+【Shift】+【B】
在模板中新建一个可编辑区域...【Ctrl】+【Alt】+【V】
添加物体到时间线(Timeline)上【Ctrl】+【Alt】+【Shift】+【T】
在时间线上添加关键帧【F6】
删除时间线上的关键帧【Shift】+【F6】
文本缩进【Ctrl】+【Alt】+【]】
取消文本缩进【Ctrl】+【Alt】+【[】
设置段落格式为无【Ctrl】+【0】
设置段落格式为“Paragraph”【Ctrl】+【Shift】+【P】
设置段落格式为“标题1”【Ctrl】+【1】
设置段落格式为“标题2”【Ctrl】+【2】
设置段落格式为“标题3”【Ctrl】+【3】
设置段落格式为“标题4”【Ctrl】+【4】
设置段落格式为“标题5”【Ctrl】+【5】
设置段落格式为“标题6”【Ctrl】+【6】
文字左(Left)对齐【Ctrl】+【Alt】+【Shift】+【L】
文字居中(Center)对齐【Ctrl】+【Alt】+【Shift】+【C】
文字右(Right)对齐【Ctrl】+【Alt】+【Shift】+【R】
文本样式使用粗体(Bold)【Ctrl】+【B】
文本样式使用斜体(Italic)【Ctrl】+【I】
编辑(Edit)样式表...【Ctrl】+【Shift】+【E】
拼写检查【Shift】+【F7】
开始录制命令【Ctrl】+【Shift】+【X】
播放(Play)录制好的命令【Ctrl】+【P】
获取站【Ctrl】+【Shift】+【D】
检查站点【Ctrl】+【Alt】+【Shift】+【D】
放置(pUt)站点【Ctrl】+【Shift】+【U】
登记站点【Ctrl】+【Alt】+【Shift】+【U】
检查链接【Ctrl】+【F8】
显示/隐藏面板和工具箱【F4】
显示/隐藏上方工具栏(Toolbar)【Ctrl】+【Shift】+【T】
显示/隐藏对象面板【Ctrl】+【F2】
显示/隐藏属性面板【Ctrl】+【F3】
显示/隐藏站点窗口【F8】
打开站点映射图【Alt】+【F8】
显示/隐藏资源面板【F11】
显示/隐藏行为面板【Shift】+【F3】
显示/隐藏代码窗口【F10】
显示/隐藏CSS样式面板【Shift】+【F11】
显示/隐藏框架面板【Shift】+【F2】
显示/隐藏历史面板【Shift】+【F10】
显示/隐藏HTML样式面板【Ctrl】+【F11】
显示/隐藏图层面板【F2】
显示/隐藏参考面板【Ctrl】+【Shift】+【F1】
显示/隐藏时间线面板【Shift】+【F9】
最小化窗口【Shift】+【F4】
恢复窗口【Alt】+【Shift】+【F4】
“站点”菜单命令
新建(New)窗口【Ctrl】+【N】
新建(New)一个文件【Ctrl】+【Shift】+【N】
新建(New)一个文件夹【Ctrl】+【Alt】+【Shift】+【N】
打开(Open)网页...【Ctrl】+【O】
打开(Open)选定的文件【Ctrl】+【Alt】+【Shift】+【O】
关闭(closedoWn)站点窗口【Ctrl】+【W】
重命名文件【F2】
删除文件【Delete】
检查链接【Shift】+【F8】
退出【Ctrl】+【Q】
发布站点【F12】
同类软件
用户评论
所有评论(
5)
精彩推荐
本类精品推荐
-
下载

- 天天盈球app官方版
- 资讯阅读
-
下载

- 52书库app最新版
- 资讯阅读
-
下载

- 亲宝宝成长记录相册app官方版
- 生活实用
- 4 下载 潇湘高考app官方版
- 5 下载 蚌埠论坛手机版
- 6 下载 addons最新版
- 7 下载 可乐助手王者荣耀单机全皮肤版
- 8 下载 趣打印破解版
- 9 下载 mooncell安卓版
- 10 下载 qq安全中心最新版本






















 浙公网安备 申请中
浙公网安备 申请中